Designing a 3D Product Visualization App for Target
A Product Design and UX Case Study by Brendan Stern

Project Overview
Client: Target
Goal: Develop a 3D application that allows Target employees to create, organize, and showcase collections of Target's 3D product assets for collaboration with coworkers and leadership. This potentially allows savings of possibly many thousands of hours each year in product visualization.
Problem to Solve: Nearly 70% of the app’s target users had minimal to no experience with 3D software and were less tech-savvy. The challenge was to design an intuitive, user-friendly interface that would drive adoption across diverse user groups at Target.
My Role
- UX Design: Led the redesign of key workflows and interface elements.
- Research & Testing: Conducted user research, synthesized findings, and validated design updates.
- Agile Project Initiatives: Collected user feedback and used that to funnel content to a Jira backlog, contributed to Agile ceremonies, and managed the Miro board for ideation.
- Cross-Functional Collaboration: Acted as a Subject Matter Expert, bridging communication between development, design, product, and leadership as well as reaching out to other departments at Target to troubleshoot interconnected issues related to our application.
The Challenge
- Low Discoverability: Asset search yielded limited results due to poor filtering options and unclear naming conventions.
- Unintuitive Button Interactions: The process for creating high-quality 3D renders was unintuitive, options and menus used advanced terminology aimed at more advanced 3d users, and it was sometimes unclear when certain actions were achieved.
- Lack of Application Status Feedback: Users were unaware of the app's background processes (e.g., saving, loading models, or duplicating scenes) so they couldn't tell if things were working.
- Limited Scene Management: Users, after creating several scenes, had trouble managing or sharing them.
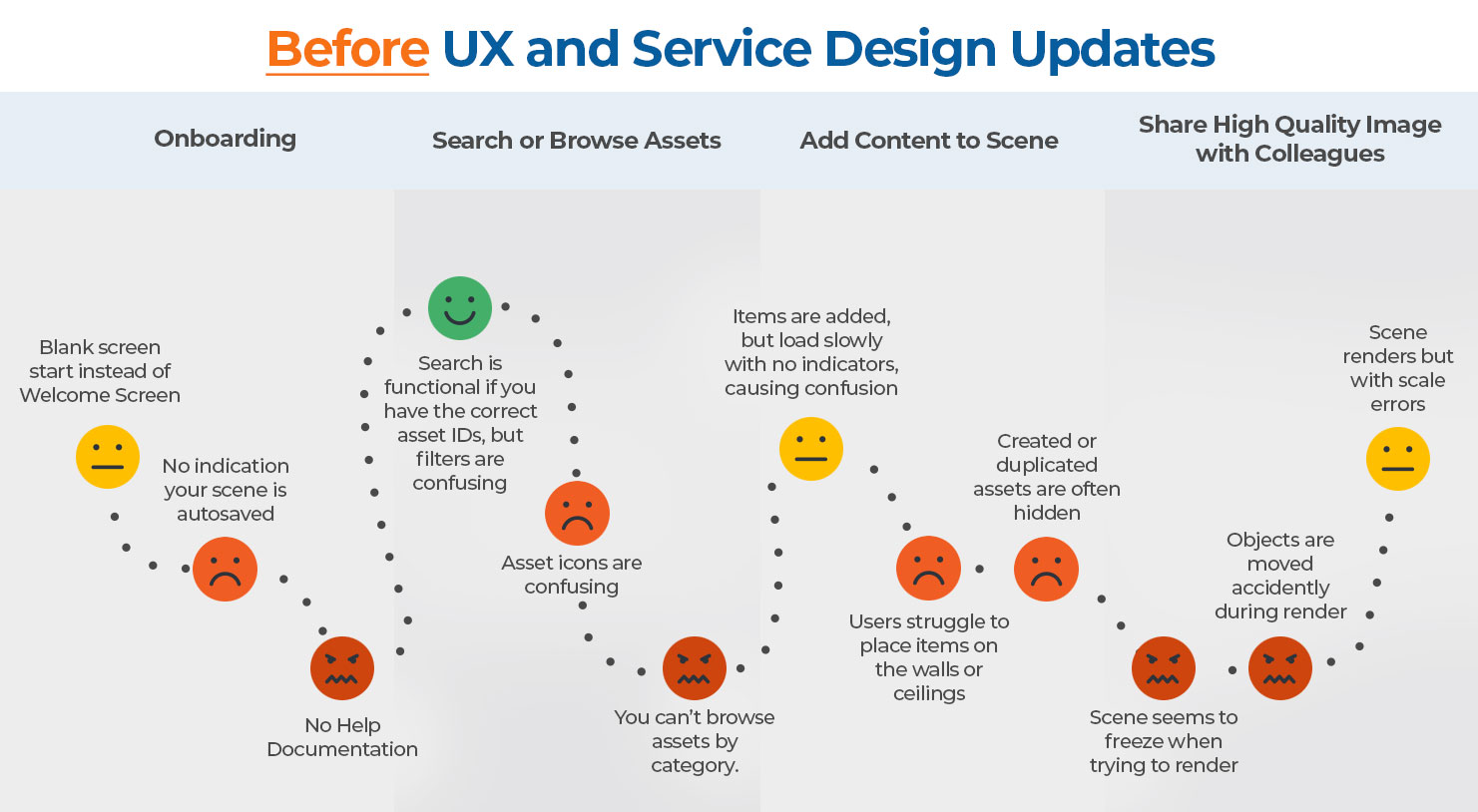
Our internal app faced several challenges where users were struggling to achieve our main tasks of onboarding, searching for assets, using assets, and sharing results with colleagues.

Our Solution
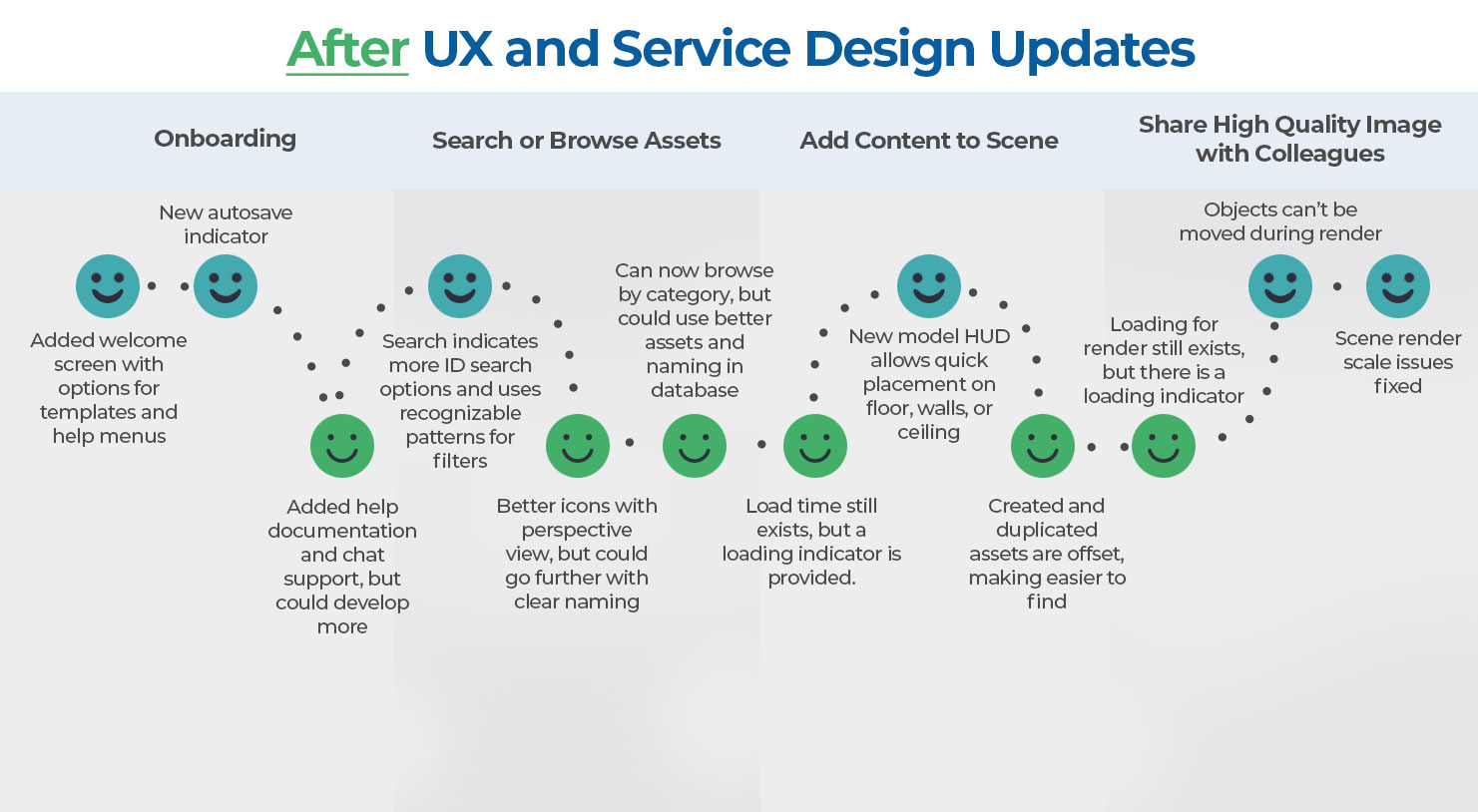
In just four months with a small agile team we made great strides in transforming the application into a user-friendly, high-performing platform by focusing on human-centered design principles and iterative feedback. The team was impressed (testimonials).

Key Features Delivered
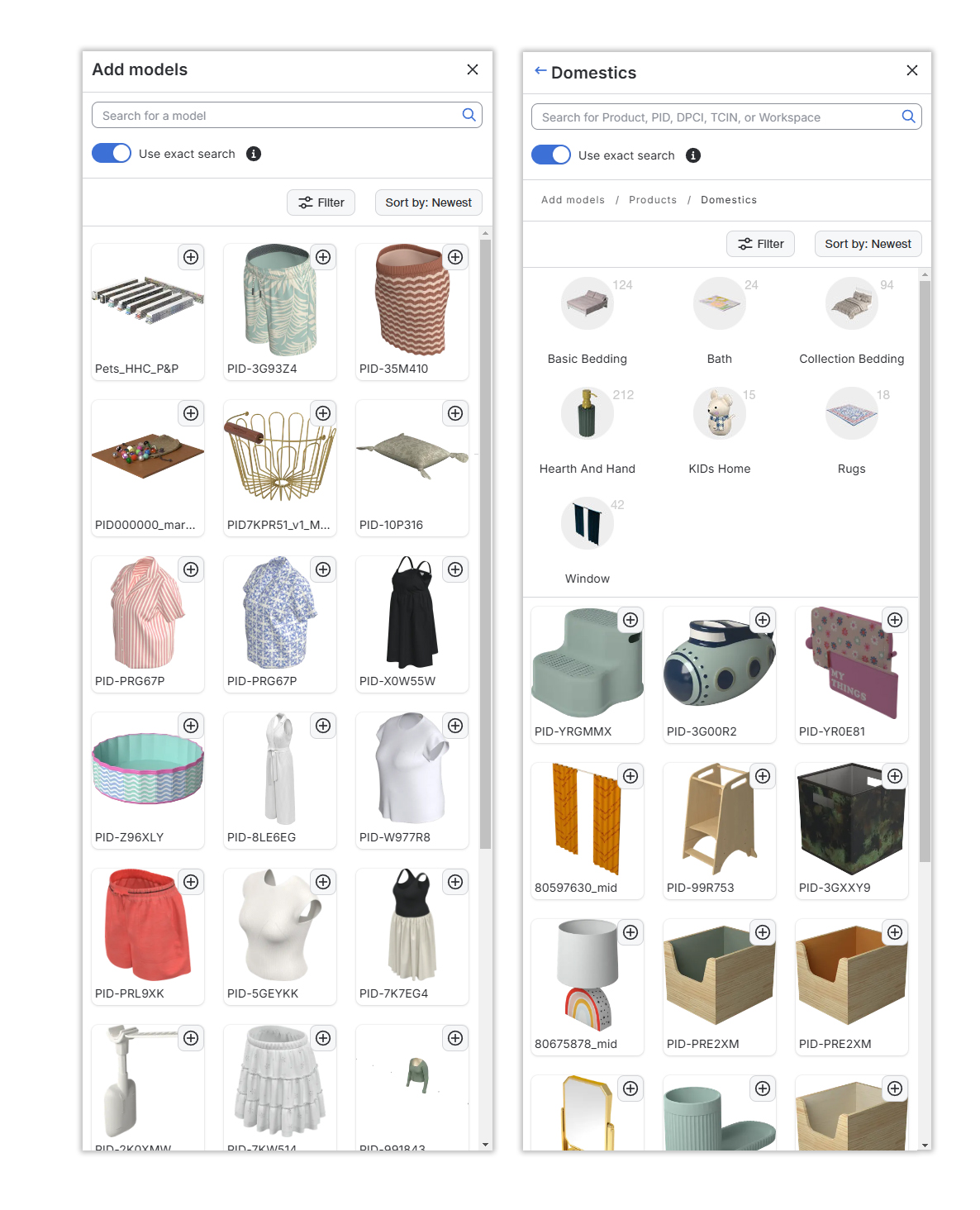
Enhanced Asset Browsing & Search
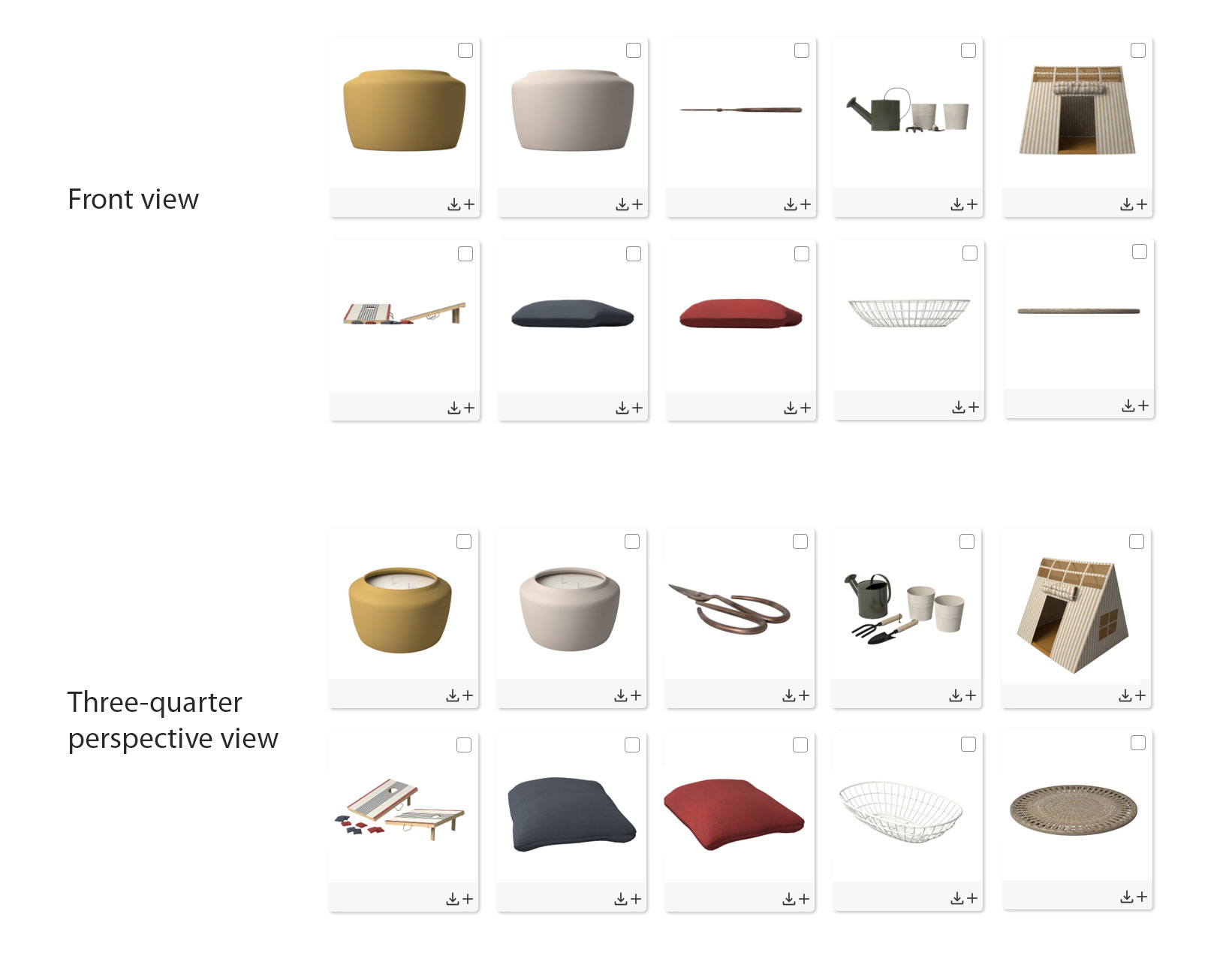
- Introduced thumbnail previews in three-quarter views to provide users with a better visual understanding of 3D assets, increasing search comprehension and quality by 33%.
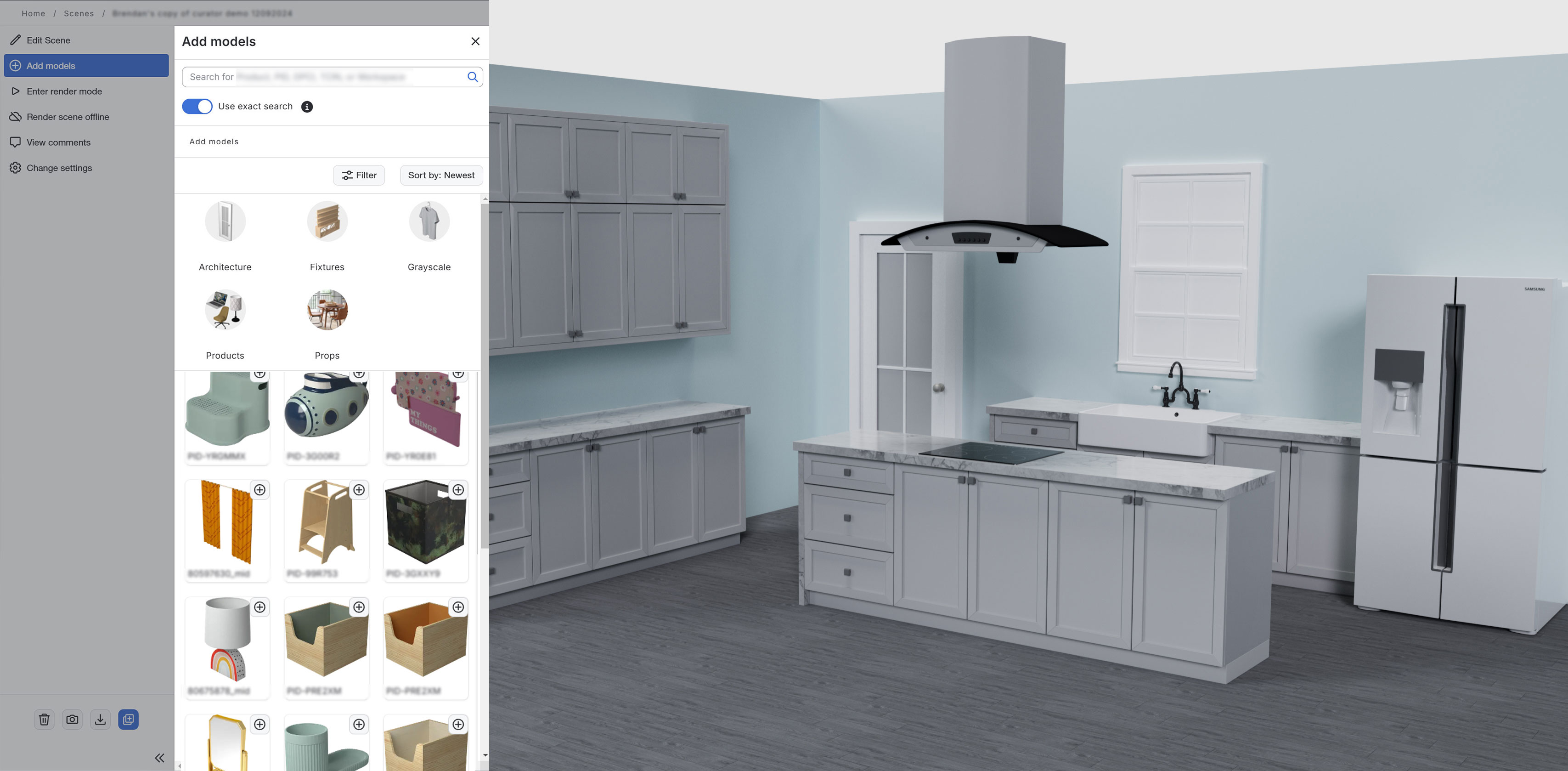
- Designed a revamped search panel, ensuring the search bar was always visible and assets could be found easier with better keywords during search.

- Developed intuitive asset categories, streamlined filters for improved discoverability, and created breadcrumbs for product category navigation.
- Coordinated teams to enhance search data, increasing search results in some instances as much as 4,300%.
- Gave helpful search hints letting users know what they could search for, like specific ID's or categories of products called Workspaces.
- A future possible feature was adding a number next to each category icon to show how many assets you may find there. This helps a user know where they may find the most content.

Intuitive Interface Design
- Renamed categories, buttons, and functions with human-centered language, reducing user confusion.
- Integrated popup notifications to inform users about app processes (e.g., autosave, completed uploads).
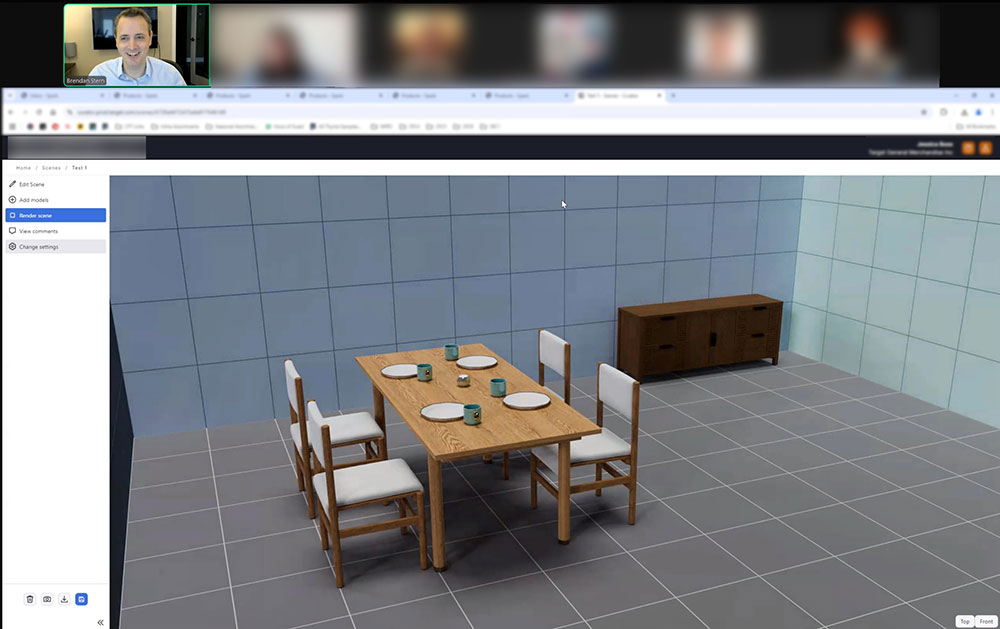
- Reworked 3D rendering workflows, simplifying the creation of high-quality images and automating repetitive tasks.
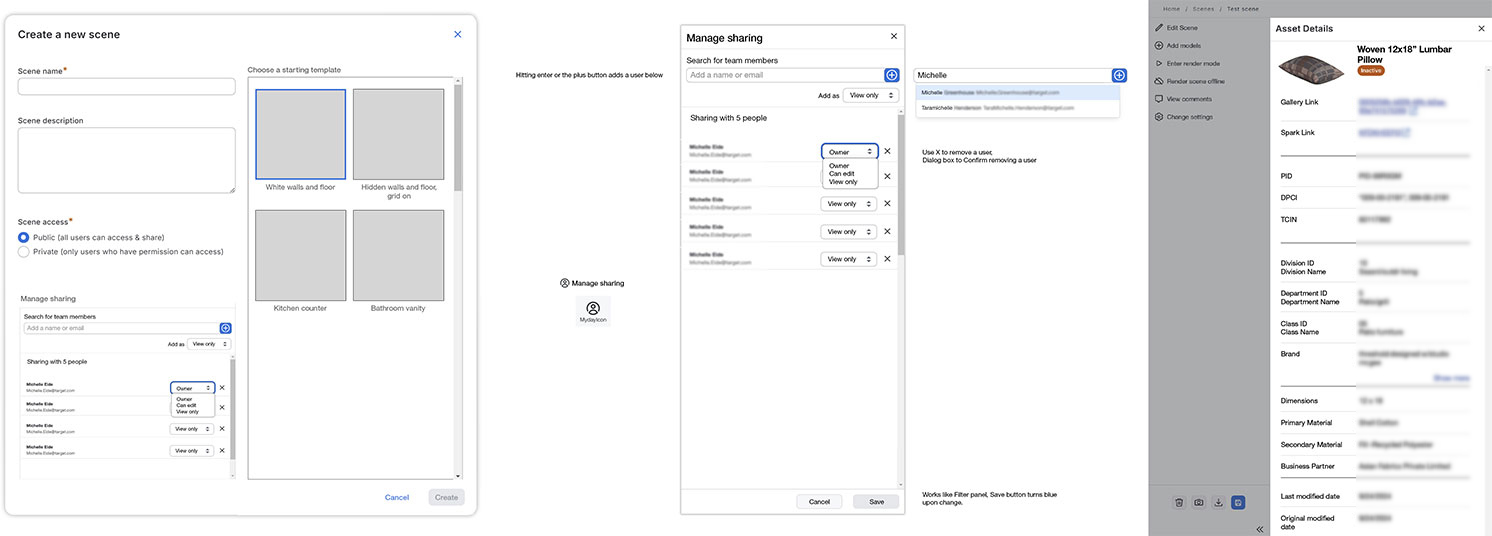
Streamlined User Experience
- Made users aware of autosave functionality to reduce user anxiety about losing progress.
- Designed over 500 interface elements, ensuring a cohesive, accessible experience.
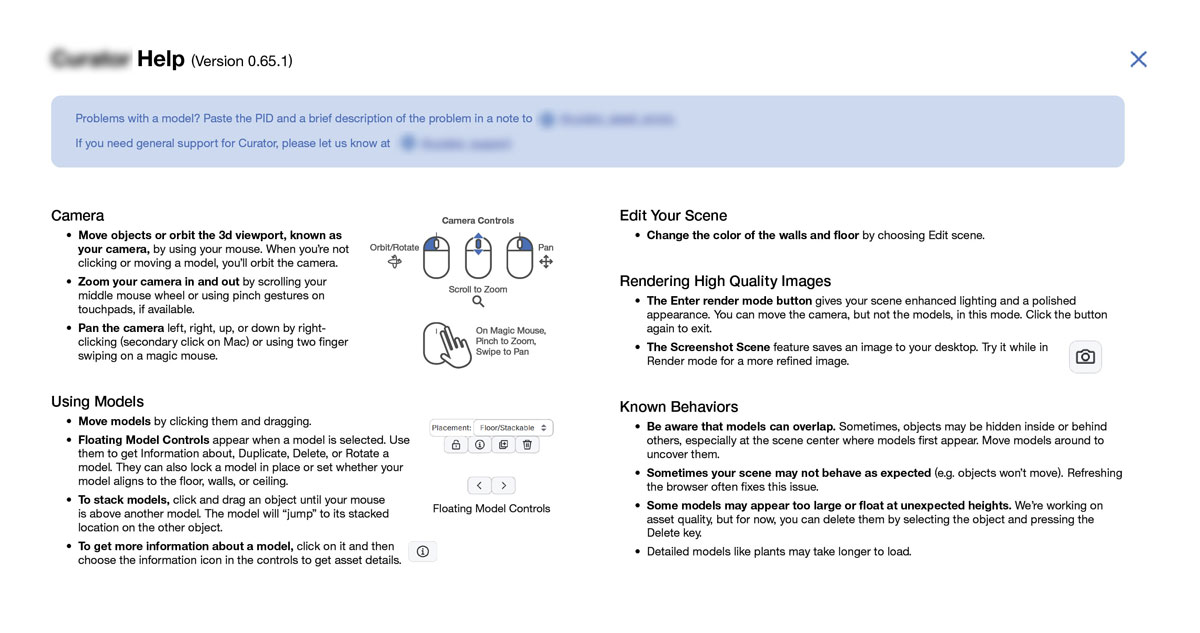
Created Help Screens
- I created a help file based on what we saw users have issues with during tests.
- Many users needed training on the basics of navigating a 3d camera along with other features that don't come natural to non-3d users.
- Having a help file allows them to get key information without contacting support, and also gives them other online resources and slack channel support.

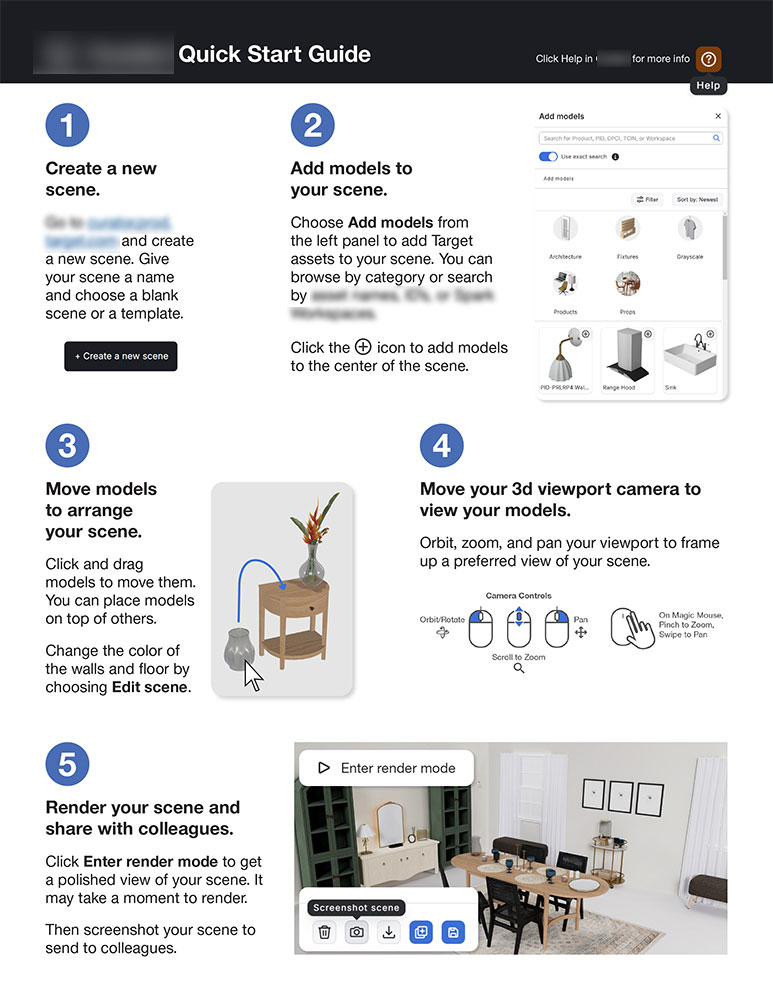
Created Quick Start Guides
- My background in game design and e-Learning helped me put together a one page Quick Start Guide for users to get up and running quickly.

UX Design Process
Research & Strategy
- Collaborated with stakeholders to understand user needs, technical constraints, and business goals.
- Conducted qualitative research through interviews, testing, and observations to understand the challenges faced by non-technical users.
Wireframing & Prototyping
- Created wireframes to illustrate new layouts and interactions using Target's internal design systems.
- Iteratively refined designs based on user feedback, ensuring they aligned with best practices for usability and accessibility.

Implementation & Delivery
- Delivered redesigned interfaces, search tools, and rendering workflows, ensuring seamless integration with the existing application.
- Collaborated with developers to implement autosave, category enhancements, and model database updates.
User-Centered Research
- Conducted user interviews, observations, and testing sessions with 21 participants to uncover pain points and usability issues.
- Created a user synthesis document comparing findings, which guided targeted design updates.
- Focused on user's actions and non-verbal cues during tests. Read into how people say or express their use of the product. They may say it is great, but their body language may indicate when something wasn't quite working for them.

User synthesis document.
Here I am with the team enjoying conducting a user interview for our software. I really enjoy working with users, asking about their needs and how to make the software most useful for them.

Agile Development Collaboration
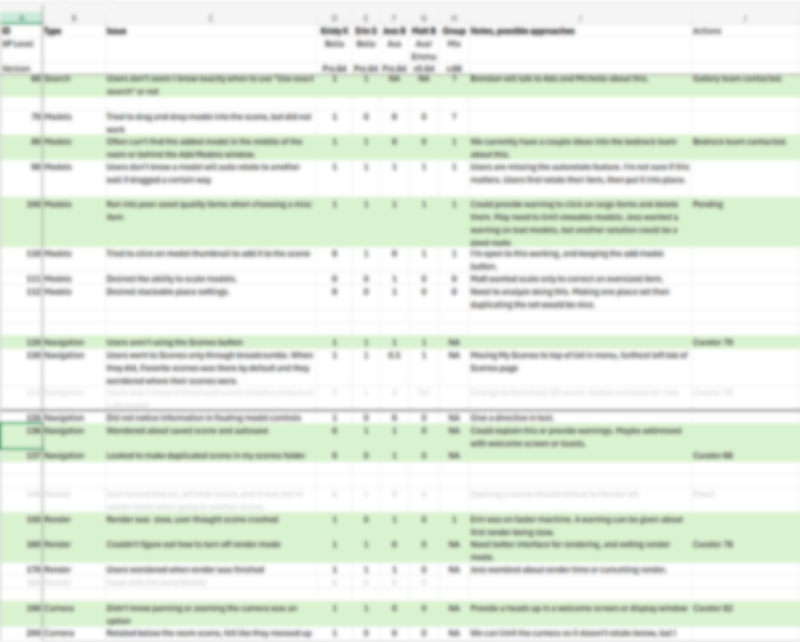
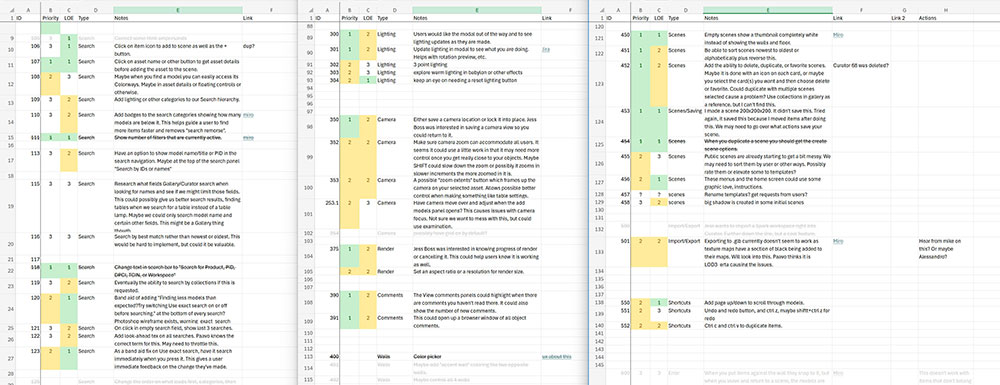
- Added over 150 user-centric tasks to the Jira backlog, addressing critical UX concerns.
- Participated in Scrum events, including backlog prioritization, sprint planning, and feature brainstorming.
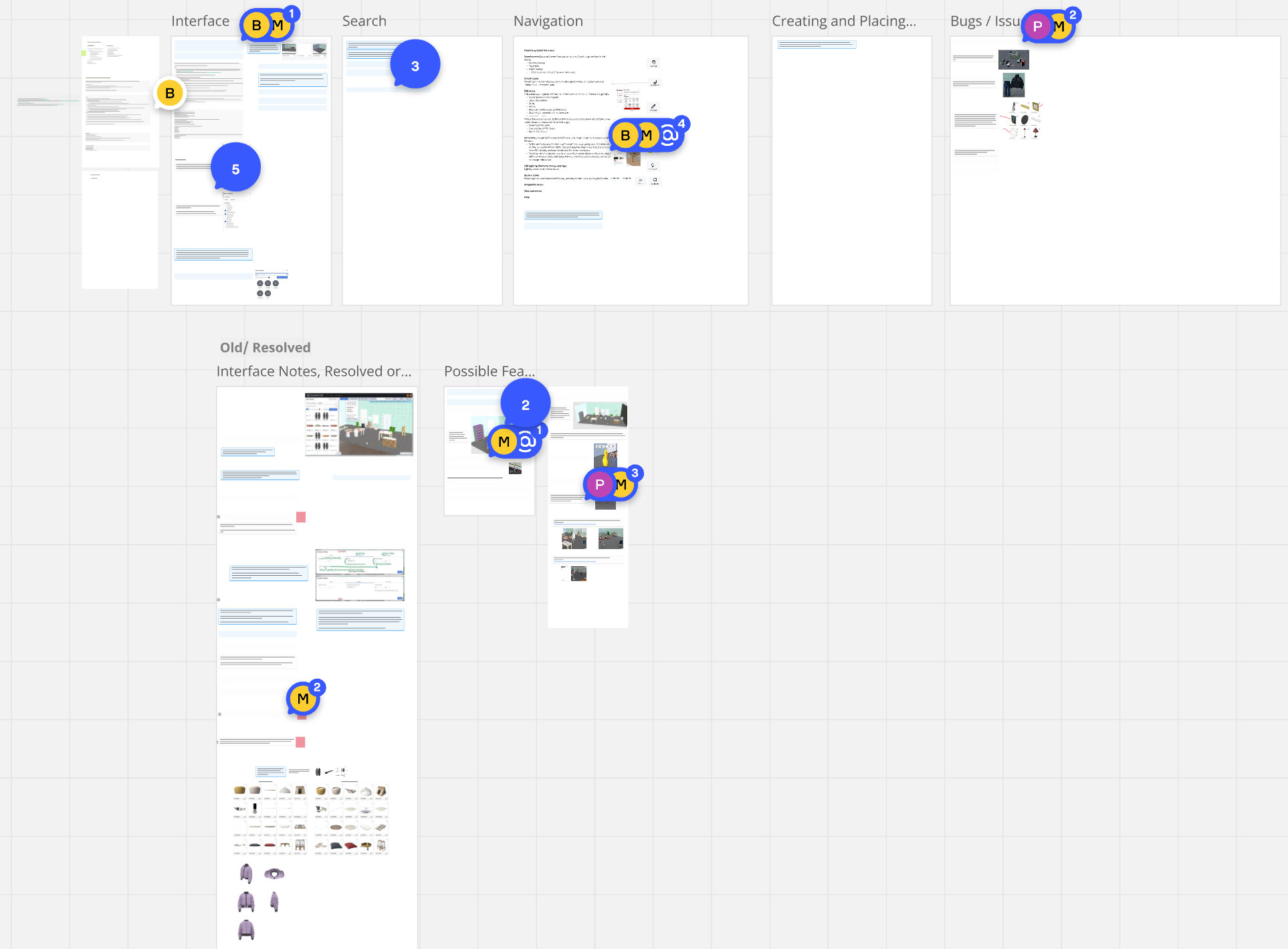
- Managed the Miro board for feature ideation and team collaboration.

Key Results
- Increased search result quality and accuracy by 33% through visual thumbnails and human-centered language.
- Boosted asset discoverability by up to 4,300%, with search results quantity and quality drastically increased both in search or category navigation.
- Improved usability and adoption among less tech-savvy users with human-centered terminology.
- Made the render process more intuitive letting new users create quality images quickly.
- Delivered a cohesive, intuitive interface with over 500 new elements implemented.
Thank you for all your hard work and dedication you put into helping us bring [Internal Software] to life...You brought so many great ideas and are leaving us with a really solid MVP that I know our users will love...We really appreciated having you on our team.

Technology Innovation Director
Target
Brendan did an incredible job moving this work forward. With Brendan’s help, the tool was ready for an alpha launch prior to our goal date! I was especially impressed by how quickly he engaged the stakeholders, got up to speed, and activated the work.

Sr Project Manager
Target
Takeaways
This project highlighted the importance of designing for users with varying technical expertise. Through human-centered design, iterative testing, and agile collaboration, we delivered a solution that simplified 3D workflows and empowered users to adopt the application confidently.
[Internal Software] is great because it takes advantage of a massive repository of 3d models from [Internal Database] and you can easily drop them into a scene, get some really nice imagery out of it, share it with the team in an assortment review, and show them to leadership. [Internal Software] is as high a quality as I could ask for on tasks like this.

Product Designer
Target
Bonus Questions
How did you start with an opportunity and produce real value for Target?
The biggest value created on this project was making this app easier to use for their target audience. There is big potential for this product to improve turnaround time on product presentation and save tremendous cost by using digital assets to gain approval instead of shipping and approving physical product.
What did you want to add to the design that didn't make it in?
I hope to see some key features like enhanced comments and collaboration as well as some features that will make 3d content creation and navigation easier.
Can you show me some documents about your process?
Our initial Miro board got quite full with features we wanted to add, but it took a lot of discipline to prioritize the ones that would most likely help our users and the business.

Tools & Technologies Used
- Miro: Feature ideation and collaboration.
- Figma and Adobe Creative Suite: Wireframes and prototypes.
- Jira: Task management and backlog organization.
- Adobe Creative Suite: UI design elements.
- 3d Studio Max, Vray, Babylon.js: Creation and revision of Target 3d digital assets.